This post is also available in: 日本語 (Japanese)
We recently announced LabyREnth, the 2nd Annual Palo Alto Networks Capture the Flag (CTF) Challenge, will go live on June 9, 2017. Like last year, the LabyREnth countdown page included a little teaser… Were you able to find it? If not, don’t worry. We’ve added a link to the CTF information on the countdown page because we want to make sure everybody has a chance to see the information. We’ll also show you how to solve the teaser in case you still want to try it out.
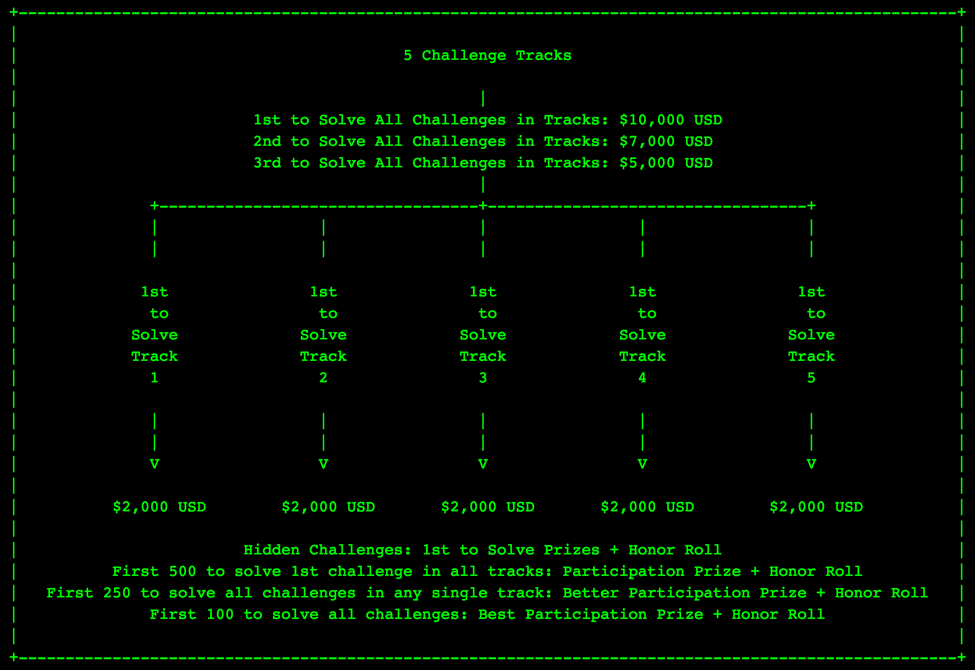
We’re giving away some amazing prizes this year! We’ve increased the amounts of all the cash prizes and the first person to solve all the challenge tracks will win $10,000. We hope this will motivate lots of people in the security community to play, learn, and have fun.
Figure 1 Prize Information
In order to solve the teaser challenge, start out by navigating to the main labyrenth.com page.
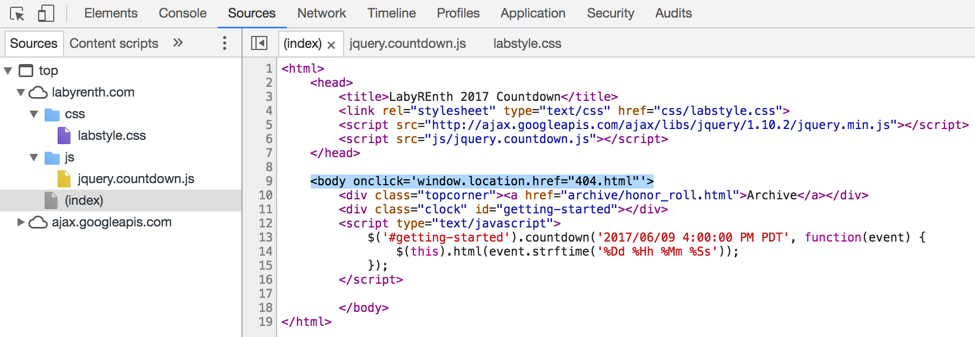
If we pull up the developer tools for the page we can see that clicking anywhere in the body of the page will redirect us to a 404 page. That is very unusual, so let’s follow that thread and see where our curiosity takes us.
Figure 3 Developer Tools Showing index.html
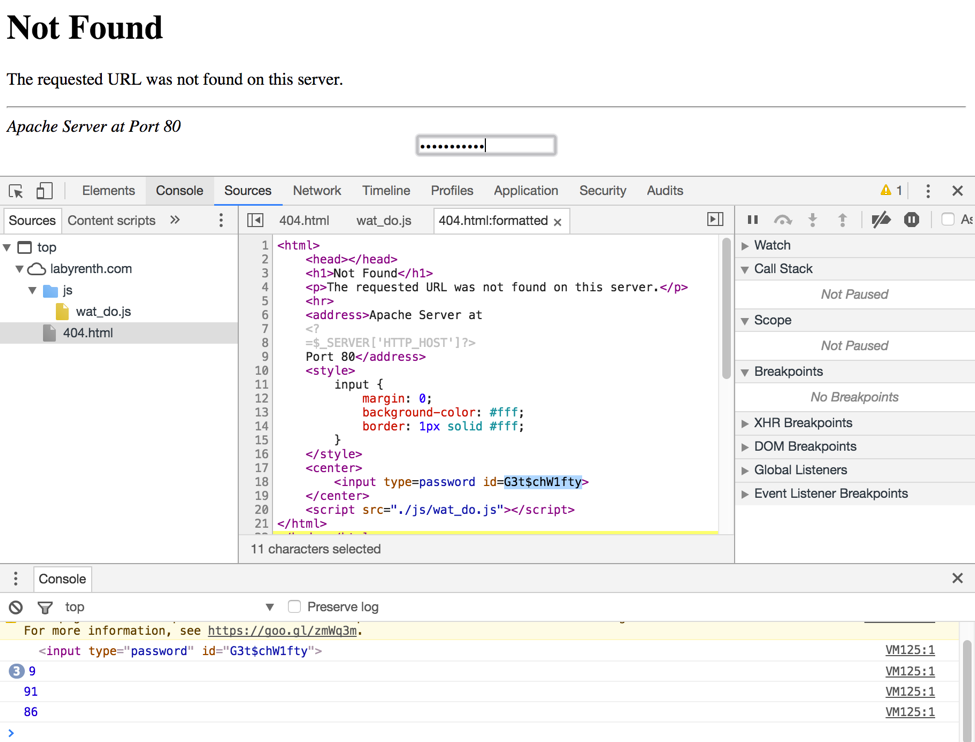
The 404 page looks like a standard Apache 404 page, but if we look at the developer tools for the page we can see there is a hidden input and javascript file named wat_do.js. This is a similar technique used by the Priv8 web shell to hide the login.
Figure 4 404 Page with Hidden Input
When we look at the javascript we can see that it is obfuscated and uses an eval right away. This is a common javascript obfuscation technique used by malware to evaluate the unpacked javascript code. We can copy the original javascript and paste it into the developer tools console. Then we can change the eval to console.log in order to print the next layer.
Figure 5 console.log initial javascript
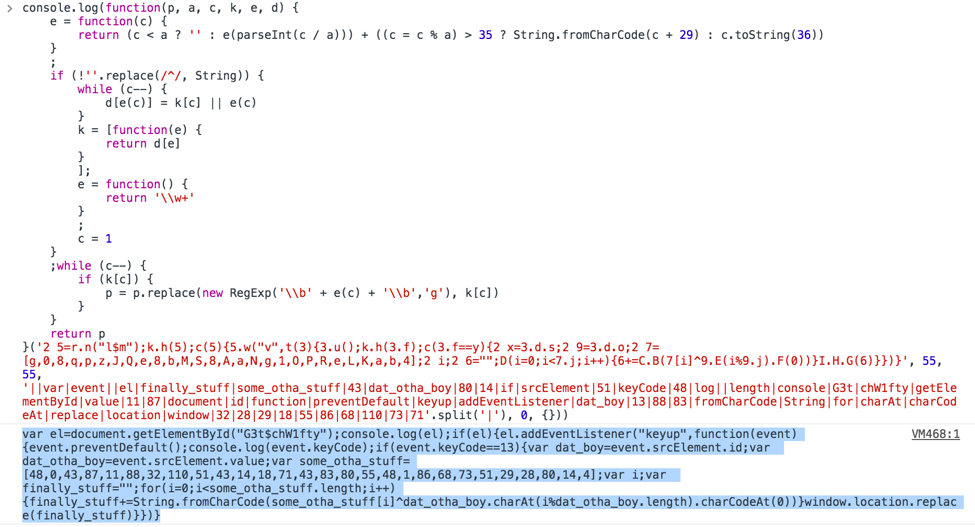
We can copy the output and put it into a text editor like Visual Code Studio to pretty up the javascript. We can see that we have an xor decoding loop with dat_otha_boy and some_otha_stuff. We can also see that dat_otha_boy is the users input and we are redirected to the output of the decoding loop.
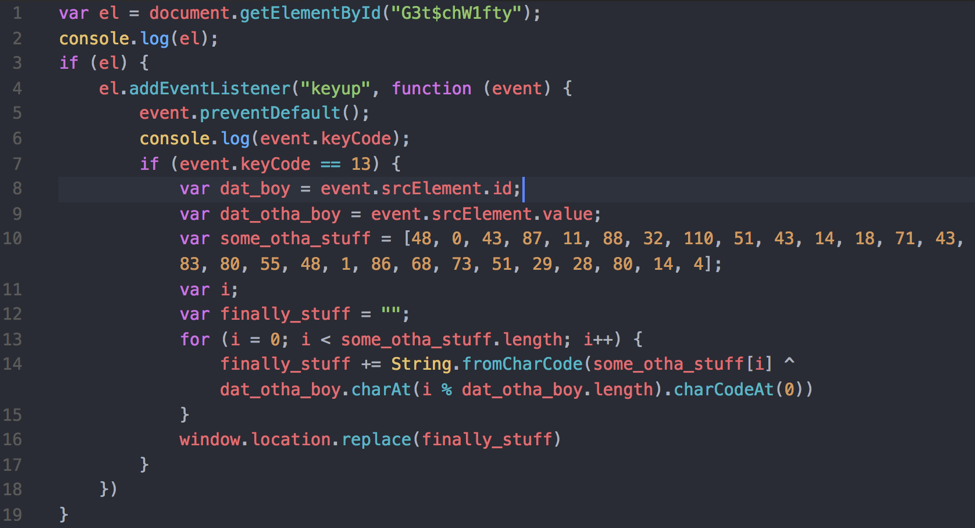
Figure 6 2nd layer cleaned up javascript
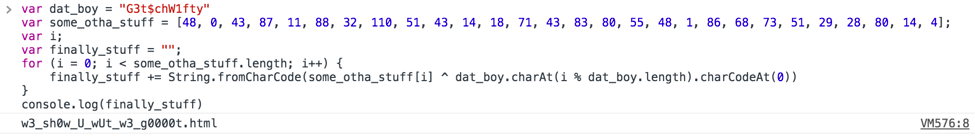
We should ask ourselves: Why is dat_boy being set to the event.srcElement.id and never used? Perhaps that is the boy we are actually looking for. We can modify the javascript to print where we would be redirected to if dat_boy was used by pasting it into the developer tools console. When we do that we get what looks like the correct resource: w3_sh0w_U_wUt_w3_g0000t.html.
Figure 7 Decoding the correct resource
We can put G3t$chW1fty into the hidden text box on the 404 page or go directly to the resource we decoded to get the fake web shell. We can interact with the fake shell by typing help for the available commands.
The team has lots of surprises in store for the CTF that we think you will have fun with. Good luck and we hope to see you in the LabyREnth on June 9!
Register for Ignite ’17 Security Conference
Vancouver, BC June 12–15, 2017
Ignite ’17 Security Conference is a live, four-day conference designed for today’s security professionals. Hear from innovators and experts, gain real-world skills through hands-on sessions and interactive workshops, and find out how breach prevention is changing the security industry. Visit the Ignite website for more information on tracks, workshops and marquee sessions.
















 Get updates from Unit 42
Get updates from Unit 42